Blogun en üstüne þeridimizi eklemeden önce yapmamýz gereken bir ayar var. Blogger kumanda panelinimize girerek Yerleþim > Navbar > Düzenle > Kapalý yolunu izliyor ve sayfanýn en üstündeki Bloger navbarý kaldýrýyoruz.

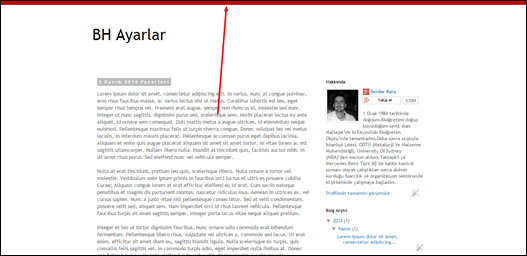
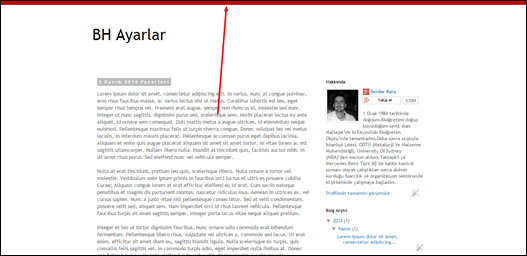
Ýlk paylaþacaðým yöntem sayfanýn en üstüne yatay bir þerit eklemek. Bunun için Þablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuþ kombinasyonun yardýmýyla arama kutusunu açýp ]]></b:skin> satýrýn bulun. Bu satýrýn üzerinde bir yere aþaðýdaki kodlarý ekleyin.
Kod:
body .navbar {
height: 20px; /* Yükseklik */
padding: 0;
margin: 0;
border-top: 10px solid #c00000; /* Renk*/
}
Þeridin yüksekliðini ve rengini deðiþtirebileceðiniz yerleri ilgli kodlarýn yanýna not yazarak gösterdim.

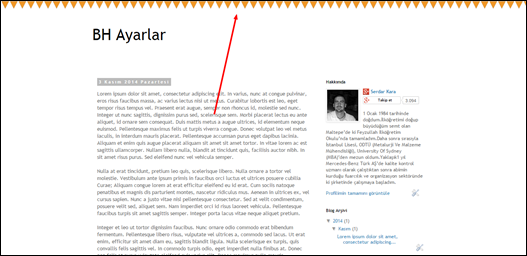
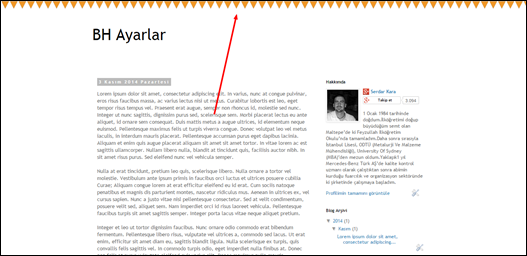
Ýkinci olarak sayfanýn en üstünde yatay bir grafik halinde þerit oluþturmayý anlatmak istiyorum. Bunun için öncelikle bir grafiðe ihtiyacýnýz var. Görmüþ olduðunuz örnekte ben ters üçgen grafiði kullandým.
Bu yöntemde de Þablon > HTML’yi Düzenle yolunu izleyin ve Ctrl+F tuþ kombinasyonun yardýmýyla arama kutusunu açýp ]]></b:skin> satýrýn bulun. Bu satýrýn üzerinde bir yere aþaðýdaki kodlarý ekleyin.
Kod:
body .navbar {
height: 30px; /* Yükseklik */
padding: 0;
margin: 0;
background: url('https://lh6.googleusercontent.com/-b640Cjw7I3A/VFs9e1kHxHI/AAAAAAAALL8/1zWVRwmXoso/s22/b.png') repeat-x; /* Grafik*/
}
Bu yöntemde de yükseklði ve grafiði deðiþtirebilirsiniz. Grafiði Picasaweb, Dropbox, Flickr gibi bir grafik barýndýrma servisine yükledikten sonra linkini alýp bordo renkle gösterdiðim linkle deðiþtirmeniz yeterli.
Alýntýdýr







 Alýntý ile Cevapla
Alýntý ile Cevapla